Should you have a design system?

The short answer to this is yes. However, if you don’t already have a fully annotated design system that informs every product decision made within your organisation, then this shouldn’t be something to fear or worry about.
As the world has hurtled towards the new digital landscape, with companies undergoing mass digital transformations in the way they do business, the need for a design system has grown. From brand consistency and seamless user experience to the speed of production and reduction in costs, a design system can play a key role.
What's a design system?
Before we look at the reasons why you should have one, first off, let's look at what a design system is. Although part of it, a design system is much more than just a collection of UI elements and colour palettes. A design system sets out the rules for all aspects of how a product (for example website, app, internal platform, portal or system) should be designed and built. It also outlines the organisation's goals and what the product is out to achieve so that these are continually upheld as the product develops over time.
A design system is formed by setting out style guides, design principles, a pattern library and component library, as well as full documentation. Think of it as a ‘toolkit’ with verbal and visual guides and assets that ensure consistency across all your products.
Style guides
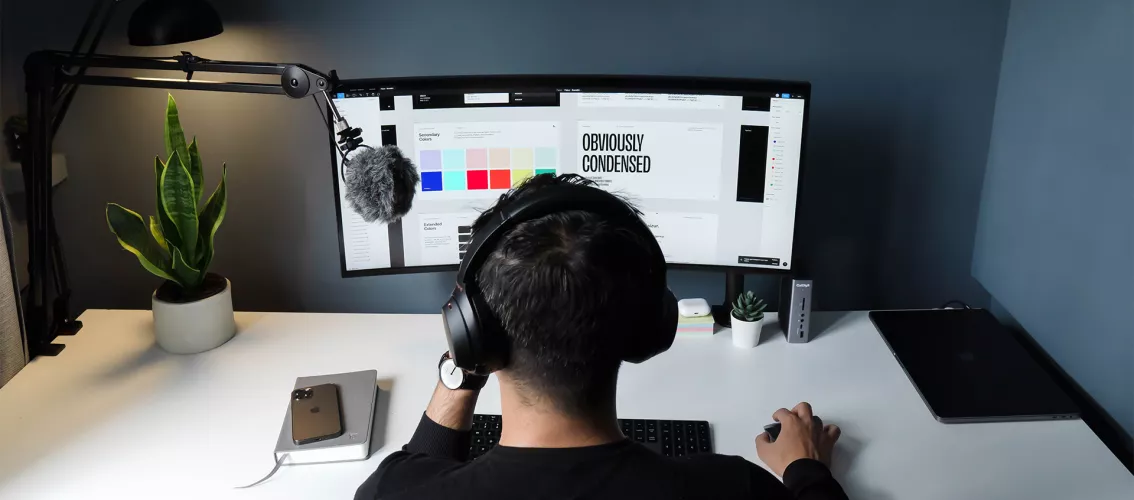
This is the information you would normally expect to find within style guides – specifications around typography, colour palettes, spacing and grids, brand marks and logos as well as any iconography available.
Design principles
Principles are used to steer the direction of tone and content across all products to ensure that there’s consistency and familiarity for users when engaging with any particular product from the same organisation. These should be short and succinct to ensure that they can be actionable, these can often just be a single word like ‘Human’, ‘Approachable’, ‘Useful’, or more emotive, for example, Androids' design principle ‘Simplify my life’.
Pattern library
A pattern library is the collation of all UI elements and the different variables available for each. Not only does this guide entail how components should look, but it should also detail how the elements should be used and where, as well as their relationship with other elements within the pattern library. So this is where different button states such as primary, secondary, loading and disabled should be explained – from their styling, to when they should be used.
Component library
The component library is the fully developed version of the pattern library, so where all of the components are coded with all of the guidance and annotations from the pattern library in place. These components can then be reused across a suite of products within an organisation.
So now that we’ve established what a design system is, what are the benefits of creating one for your organisation?
Save time and money
Although setting up a design system requires some initial investment in both time and money, the benefit of having one is to save on both of these over time as products develop or new products are created. This is due to the reusability of coded components for developers and reusable patterns and UI components for working up designs. So making up visual prototypes or even building early developed prototypes are much quicker to get into testing or even push live.
A single source of truth
A challenge for a lot of organisations, especially with multiple products within a suite, can be design consistency. Especially over time. Adopting the implementation of a design system gives you a single source of truth that feeds in to all products to ensure consistency across all digital touchpoints. If revisions or updates are applied to the overall brand guidelines then these can be updated on the design system and this will then run across all products, to retain brand consistency.
Improve team collaboration
This can apply to existing cross-team working or when integrating new members of a team, a design system can help bring people within an organisation together. By having one central design repository along with clear guidelines and annotation, different members of a team from developers and designers to product managers and tech leads can all be working from the same source of truth, installing consistency and making it easier for the different teams to work together. This allows collaboration across different teams to be smooth, creating more space for innovation and creative thinking as everyone is working from the same toolkit.
So do you need a design system?
If you have multiple digital products and you don’t already have a design system in place, then this would definitely be something worth investing in to ensure brand consistency and that design principles are reflected across your suite of products.
If you only have a single product, website or app, then the answer would still be yes. However, you may not need all aspects that would benefit a larger team with multiple products. Establishing a solid style guide, principles and pattern library will allow you to install consistency in your product and allow it to grow over time. If this includes developing a larger suite of products or multiple websites, then you are in a good position to start building a larger design system from the foundations you have in place.
The size of your organisation and digital landscape are key aspects to whether you really need to have a design system in place, but having the foundations of one, even if not a fully built toolkit can still be hugely beneficial and should be something you have or are working towards no matter your size.
To see the extent of how design systems can be utilised to cover all aspects of a product you only need to look at some of the big players like IBM’s Carbon and Google’s Material to see how it’s done.
Take a look at our web design and development services to see how we can help.