Build a grid section creating a new Drupal Media type

In this post we'll describe how you can create a grid-like section of simple items, by creating a new Drupal Media type.
Recently, we were tasked with building a “Partners” section on a clients website. The client wanted this area to present their partners name and logo, with an optional brief description and a link to the respective website. The “Partners” section would to appear on various pages, with a different selection of partners on each page.
Weighting different approaches
Our first thought on how to deal with this requirement was to create a new “Partner” Content type, with the required fields. It’s a straightforward solution and an entity reference field would be enough for the content editor to select the partners to display on each page. A disadvantage of this approach is that we'd get more than we need. More specifically we don’t want to have a single page for each partner and we don’t need publishing options, menu relationships and complex authoring options.
To overcome this issue we usually have to rely on modules like Rabbit Hole to limit access to an entity's own page or Micro-content to create a lightweight entity. We looked for a simpler solution.
Since the main piece of information for a “Partner” is the logo image, a possible candidate solution would be the Drupal core Media module. Media types can get additional fields but don't have their own page or complex relations. Still, they can be easily referenced by other content just like any other entity type.
Creating a new Media type
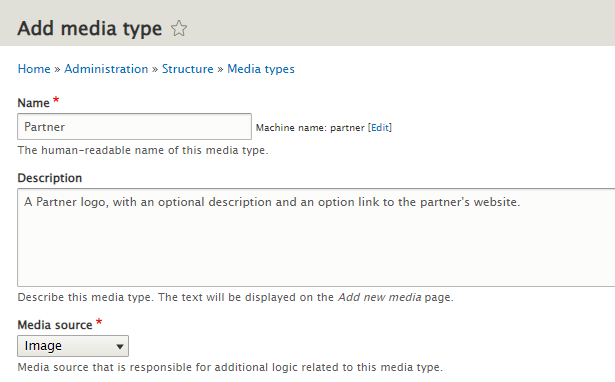
The first step is to create a new Media type (Structure > Media Types > Add Media Type). We give the name of our choice (in this case “Partners”) and a brief description of the media type. From the Media source dropdown, we select the Image option.

The next step is to add the required fields. In this case, we add an Image field and mark it as required. We disable alt text as we'll use the partner name for that. The image field also covers the need for a name, so we just need to add a plain text field for the partner’s description and a link field to their website.
At this point, we have a fully working Media type that can be referenced with a media reference field by any content type. As with other entity types, we can modify the form display and the actual display of these media types entities. In this case, we prefer to display the logo as a responsive image to serve optimum image sizes for different screen sizes.
Referencing media items
In order to link several Partners with each page we should add a Media reference field on each page we want the section to be displayed. A better approach is to take advantage of the excellent Paragraphs extension. We generally prefer to keep repeating pieces of content in paragraphs. Using an entity reference revision field on each content type to reference multiple Paragraphs allows complex layout building with minimum styling.
In this case, we create a “Partners” paragraph with a Media reference field, allowing unlimited references to Partner Media Type items. We also add a simple text field for the section's title.

Styling the section
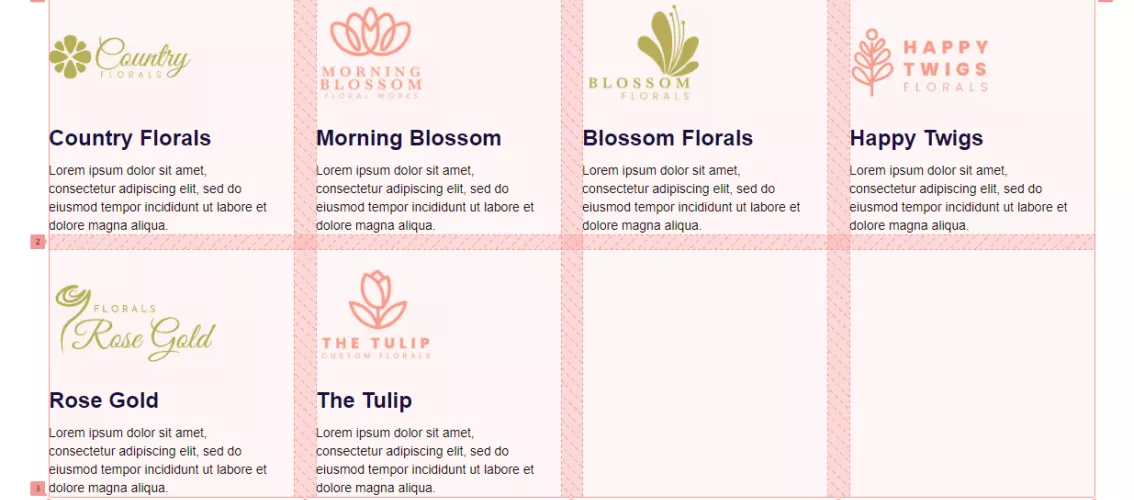
The last step for our Partners' grid is to style the paragraph. Adding a new template for the newly created Partners paragraph allows us to get the DOM structure we want. We wrap all Partner media items in a wrapper element and display this element as a grid with a varying number of columns for different screen sizes.
.partners__logos {
display: grid;
grid-template-columns: 1fr;
gap: 1em 1.5em;
margin: 1em 0;
@include min(small) {
grid-template-columns: repeat(2, 1fr);
}
@include min(large) {
grid-template-columns: repeat(3, 1fr);
}
@include min(extra-large) {
grid-template-columns: repeat(4, 1fr);
}
}
Styling the paragraph ensures we get the same styling of the section on every page it appears.
Adding & editing media items
Adding a new partner media item can be achieved through the paragraph form in any content form that uses the partner's section, or directly from the Media library.
On the other hand, editing an existing partner media item is only possible through the Media Library. Filtering by media type or name makes it easy to find the required entry to edit. Remember that editing a media item affects its appearance throughout the website, anywhere it's used.
Here's what the final solution looks like:

Take a look at our Web design and Development services to see where we can help.